SWELLでいい感じのホームページ作ってみた!【デモサイト】

こんにちは、株式会社MEcreateの伊藤です。
今回は、SWELLというWordPressテーマを活用していい感じのホームページ(デモサイト)を作ったので、そのデザインや作り方のポイントをご紹介します。
というのも、SWELLで作られたデモサイトを検索していても、どれもシンプルすぎて参考にならないことが多いんですよね。
私自身、SWELLで制作をはじめたときにいろんな方の「SWELLで簡単に高品質ホームページ制作!」という記事を読みましたが、どれもシンプルすぎて「いや、これだとお客さんは満足しないでしょ…」と思うことが多かったです。
そこで、今回はSWELLを使えばこんな感じのサイトが作れるよ、ということを実際にやってみたのでご紹介します。
ちなみに、SWELLの公式サイトでデモサイトがいくつかありましたので、そちらも参考になるかもしれません。
>>SWELLデモサイト一覧
あと、SWELLのデザインの着せ替えファイルも配布されているので、興味ある方はご活用ください。
>>SWELLデザイン着せ替えファイル
SWELLでこんな感じのホームページが作れる(デモサイト)
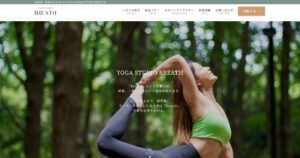
まずは、実際のデザインをご覧ください。

何となくいい感じですよね?
おそらく、これまでに公開されているようなSWELLのデモサイトと比較してもかなりお客さんにご満足いただけるレベルだと思います。
ちなみに、「クオリティが高い!」と、よく驚かれるのですが、当社が手掛けた以下のホームページもSWELLで制作しております。




その他の制作実績については、以下をご覧ください。(SWELLでないものも含まれます。)
SWELLでホームページを作成するポイント
それでは、簡単にSWELLでホームページを作成するポイントをご紹介します。
大切だと思っている点をかなり簡単に紹介するので、もっと詳しく知りたい方は当社のお問い合わせフォームよりご連絡ください。
私自身が、無料で1時間ほどSWELLのホームページ制作をレクチャーをさせていただくこともあります。
①Figmaで全体をデザインする
まずは、デザインの全体像はFigmaでデザインをしましょう。
というのも、Figmaはデザインの自由度が高いため、自由な発想でデザインができるからです。
私自身、以前まではSWELLのカスタマイズ機能でそのままサイトを構築していたのですが、これだと「SWELLでできること」という範囲で考えて構築してしまうため、どうしてもクオリティが上がらないんです。
そこで最初にFigmaなどのデザインツールで自由にデザインすれば、「この自由なデザインをSWELLで実装するためにはどうすれば良いか?」という思考になって、結果的にSWELLで実装できるようになりました。
デザインをやったことがない方からするとFigmaはとても苦手意識があると思いますが、どちらにせよデザインが分からないとクオリティは上がらないので、実際にやってみることをおすすめします。
②レイアウトはブロックエディタ
実際に構築のやり方としては、「ブロックエディタでレイアウトを作る→CSSや画像で装飾」という流れでやります。
正直、WordPress側はレイアウトを作ることがメインになるため、「そもそも、SWELLじゃなくても良いのでは?」という疑問があると思いますが、SWELLはSWELLパーツや元々のカスタマイズのパーツが優れていたりと、自由度が高くて使いやすいことが多いんですよね。
なので、SWELLをベースにしつつ作成していくのがとても効率的でやりやすいです。
③装飾はCSSとFigma画像書き出し
レイアウトを構築した後に装飾やフォントサイズなどを調整しますが、その辺りはCSSとFigmaから書き出した画像などで行います。
SWELLには標準でCSSを触ることができるエディタがついているので、固定ページごとや、カスタムCSSでサイト全体の装飾を行なっていきます。
CSSだけではカスタマイズできないイラストやちょっとしたあしらいは、Figmaから書き出したpngやjpgで装飾を加えていきます。
上記の3つのポイントで作成していくと、SWELLを使って今回のような幼稚園のサイトのクオリティでホームページを作成することが可能となりますよ。
今回は簡単な解説でしたが、詳しく知りたい方はシェアやお問い合わせフォームで知らせていただけると嬉しいです。
まとめ:SWELLでデモサイトを作ってみた!
今回はSWELLでデモサイトを作ってみたので、その作り方のポイントを解説しました。
SWELLはかなり使いやすくて実際の案件でお客さんのサイトを作成しても非常に高い満足度を得られます。
SWELLを使ってみたい方は、SWELL公式サイトにてチェックしてみてください。
今回は以上です。











